Skip to main content
About
TL;DR
Projects
- labs.google— Tech Lead
- infinitewonderland.withgoogle.com— Tech Lead
- quiver.tv— FWA Winner, Senior Developer
- visionfund.com— Tech Lead
- ritavinieris.com— Lead Developer
Technologies
- TypeScript, JavaScript
- Vue, React, SPA
- Next, Nuxt, SSR/SSG
- React Native
- CSS: Stylus, SCSS
- Webpack, Vite, Rollup
- Three.js, GLSL, Aframe, GSAP
Tools
- AODA AA, WCAG
- Vercel, Netlify
- AWS: S3, Cloudfront, Lambda, Amplify
- GCP: Cloud Build, APIs
- Firebase: Authenticate, Hosting & Storage
Projects
just get ready for work work work work work work
you see me I be work work work work work work
- labs.google

Tech Lead
Google Creative Labs website capturing all the tools under development, highlighting those created with Gemini AI and specialised model projects.
Next.js
Material.js - Infinite Wonderland

Tech Lead
Imagen 2 + Gemini
Next.js 13
webGL + Pixi.js
Google Creative Labs - We’re D.P.E

Senior UI Developer
Nuxt
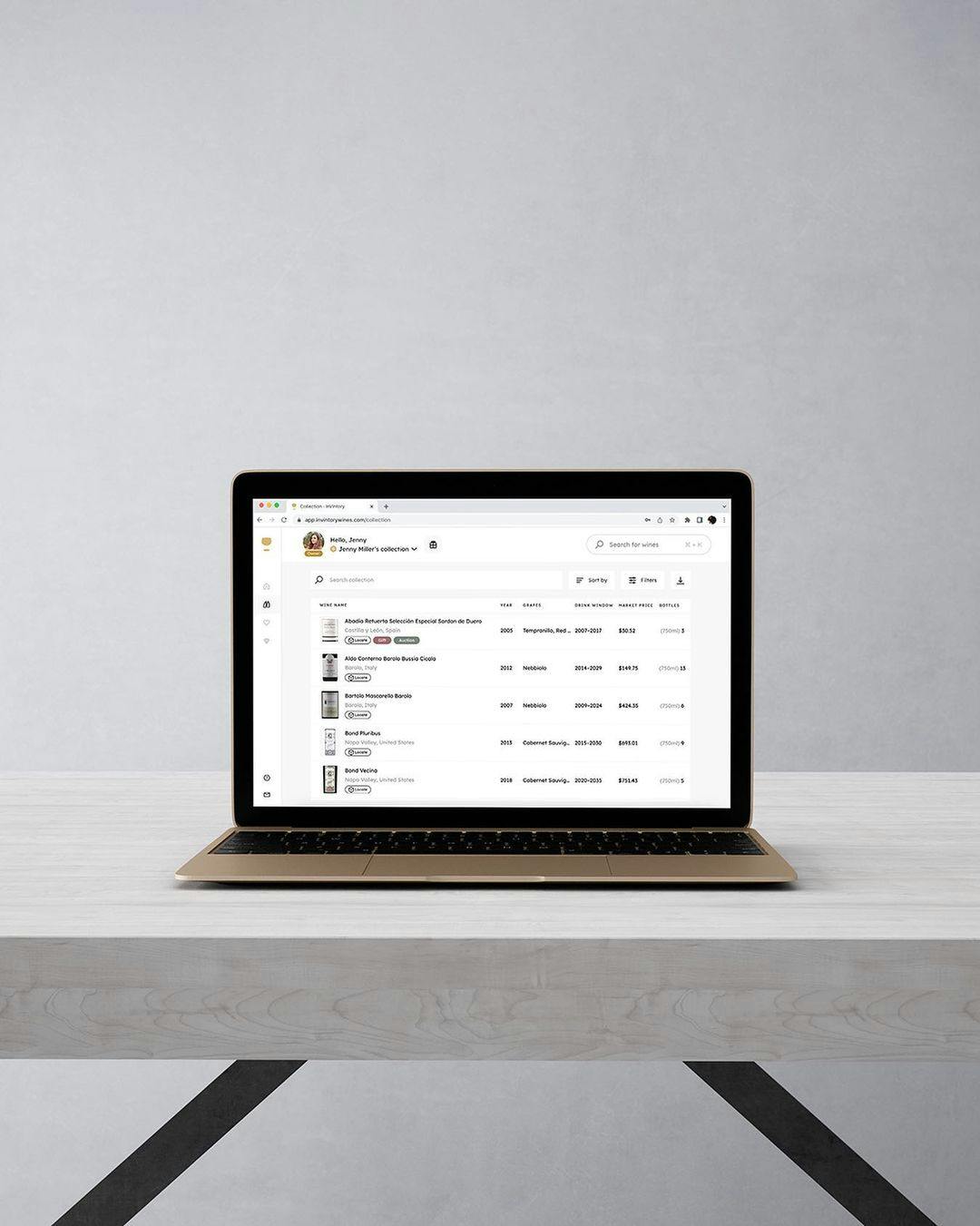
Contentful - InVintory (web app)

Head of Web Development
Vue 3 + Vite
Complex SPA web app for wine cellar management
- MaryWilkinson.ca
Design & Build
two tone loop
- Rita Vinieris

- quiver.tv
Labs
Live. Lab. Love.
Creative coding for the interactive in-browser connoisseur.
- Chat GPTom

Open AI GPT-3 API
- eccomi

- mirror ball
- linezzz

interactive wave visualiser
gui for full customisation
three.js
- KnightTorus
quadratic equation visual
three.js
- wall
permanent vs temporary interaction
three.js
- nightfuel
webgl
three.js
audiocontext
gsap
trailrenderer.js
- AsteroidTrails
three.js
- Devmo
three.js easter egg